How To Build Custom Product Feedback Tools

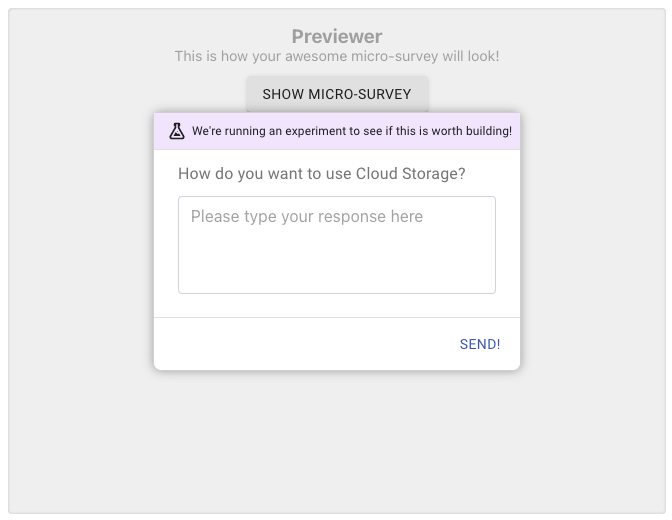
Many of us have seen microsurveys in products, prompting us for feedback after taking a specific action.

Product Managers often use these tools to collect feedback based on specific actions users made. For example, triggering a microsurvey when a user clicks 'delete my account' to understand churn reasons.
Context Is King
There are two facets of a good microsurvey:
Contextual Design - Asking for the right things at the right time.
Analysis - How to act on this feedback.
There aren't many accurate contextual microsurvey products on the market. The accurate ones have a robust design, but they usually come with dashboards. They are all in one self-contained product. However, Product Managers use many tools, and adding another dashboard to their arsenal adds significant cognitive load. Most product teams end up building an in-app feedback tool instead of using an off the shelf product for this very reason.
Modular Microsurveys
We aim to provide a bridge between off-the-shelf and custom-built feedback tools.
Building your own: We provide NPM packages of the survey to display to the user and a to configure this component. For a developer, it is as simple as this:
npm i -D @samelogic/react-microsurvey
Off-the shelf hybrid: Our will also generate a script that allows non technical people to copy and paste this in their product page. For anyone, the script looks like this:
note: The snippets above ignores triggering and piping data.
Design
JSON configures our survey dialogs. You can write a survey dialog and pass it to the components or use our Microsurvey Creator.
Analysis
By being extensible at the core, you can send micro-survey response data to any backend of choice. If it can accept a POST request, you can use it.
An example is Zapier webhooks; you can use this to collect the feedback and send it to apps such as Slack, and, Google Sheets.
Understand customer intent in minutes, not months